CSS 004Flex布局
一、flex语法
网页布局(layout)是 CSS 的一个重点应用。

基于表格table的布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

2009年,W3C 提出了一种新的方案—-Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

Flex 布局将成为未来布局的首选方案。本文介绍它的语法,下一篇文章给出常见布局的 Flex 写法。网友 JailBreak 为本文的所有示例制作了 Demo,也可以参考。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
|
|
行内元素也可以使用 Flex 布局。
|
|
Webkit 内核的浏览器,必须加上-webkit前缀。
|
|
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

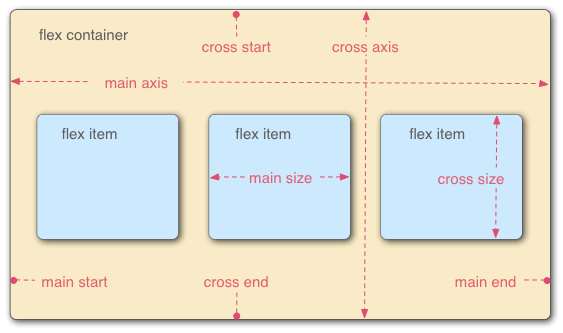
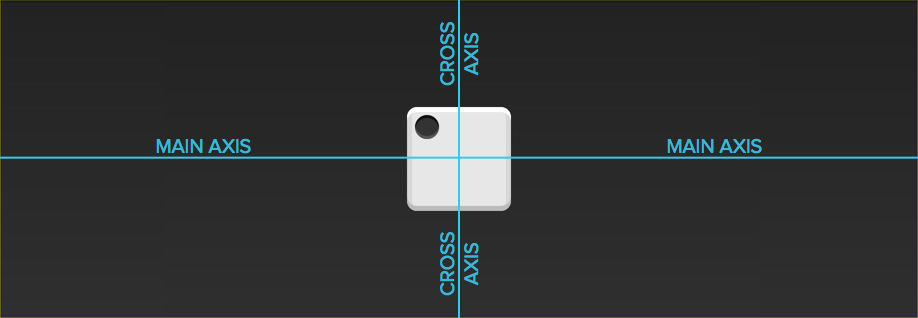
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
|
|
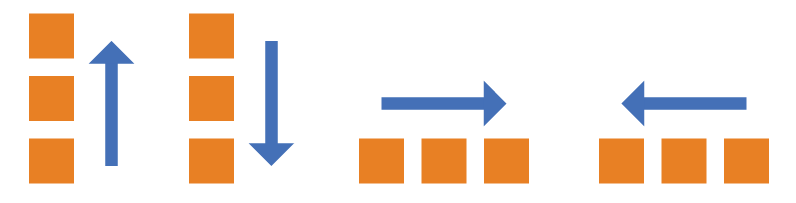
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
|
|

它可能有4个值。
|
|
3.2 flex-wrap属性
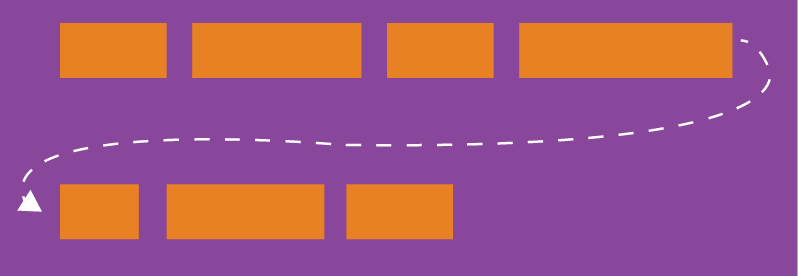
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

|
|
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
|
|
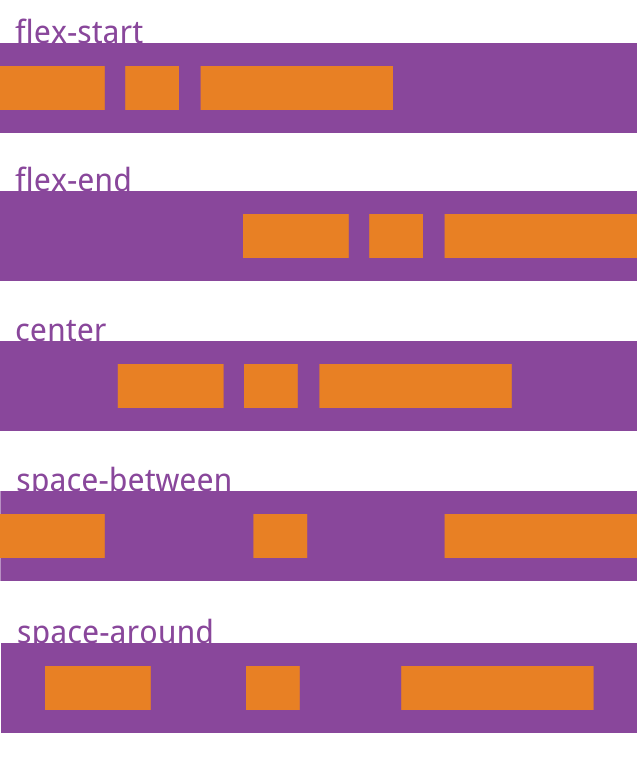
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
|
|

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
|
|
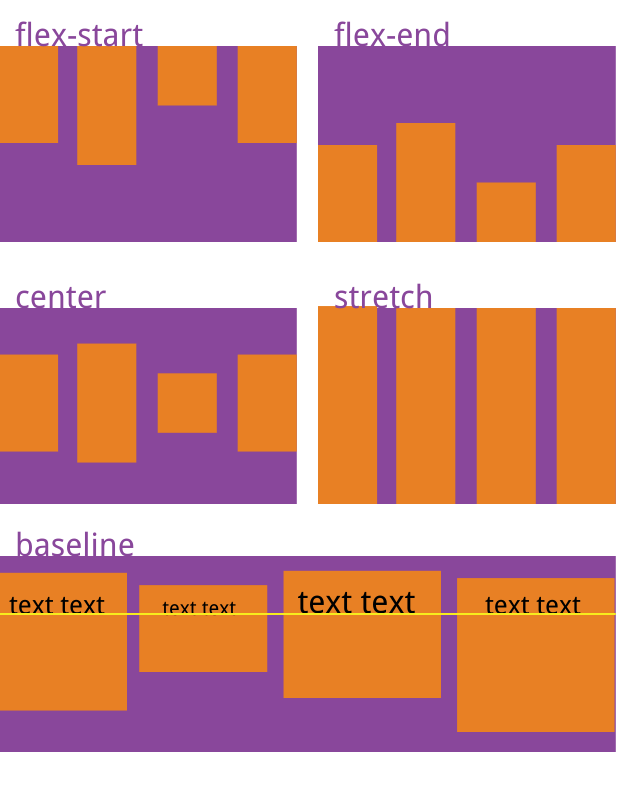
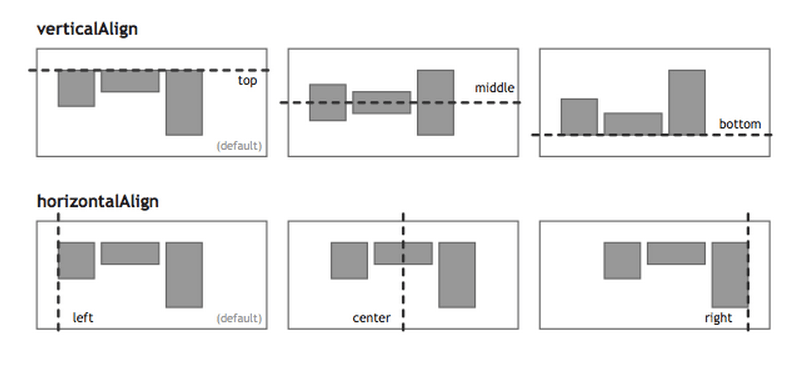
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
|
|

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
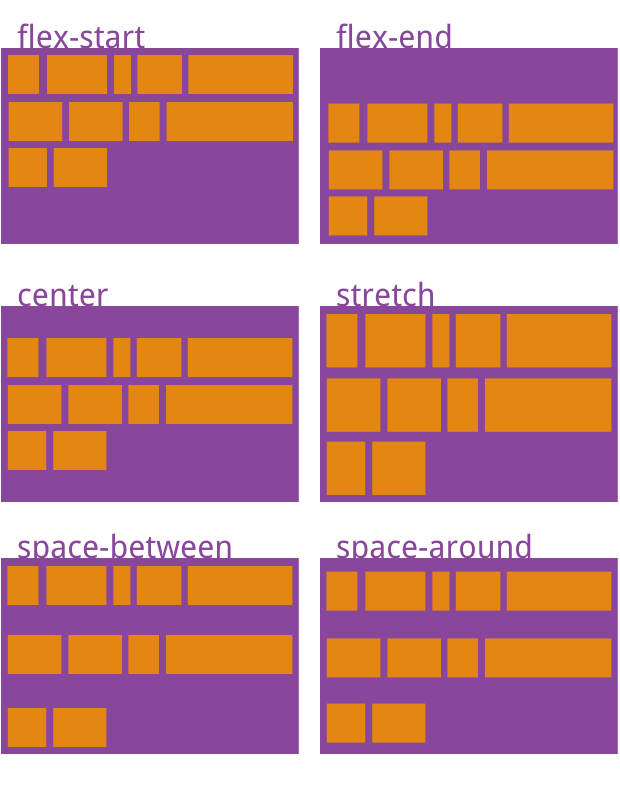
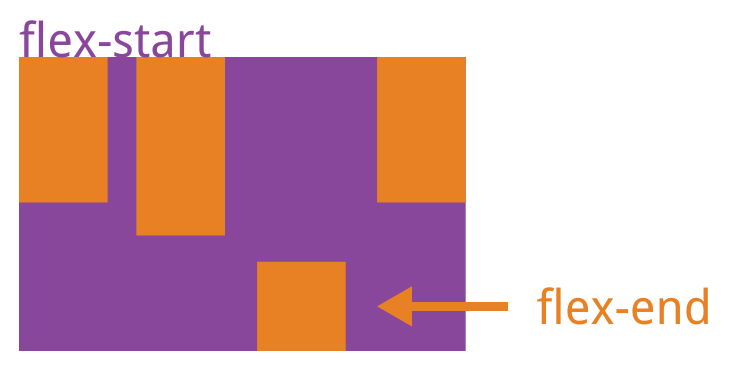
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
|
|

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
|
|

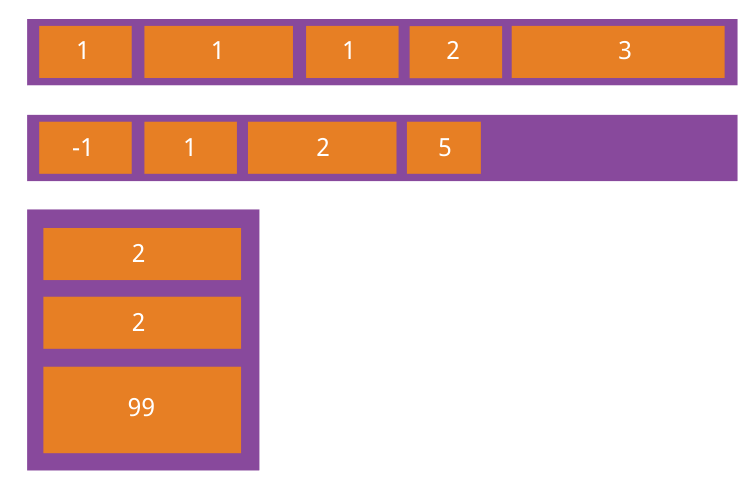
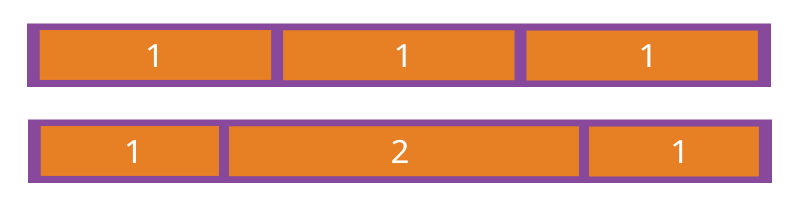
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
|
|
 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
|
|

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
|
|
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
|
|
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
|
|
 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法。
你会看到,不管是什么布局,Flex往往都可以几行命令搞定。

我只列出代码,详细的语法解释请查阅《Flex布局教程:语法篇》。 我的主要参考资料是Landon Schropp的文章 和Solved by Flexbox。
一、骰子的布局
骰子的一面,最多可以放置9个点。

下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。

如果不加说明,本节的HTML模板一律如下。
|
|
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。
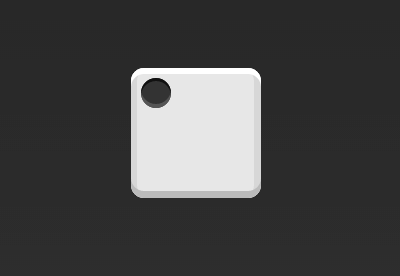
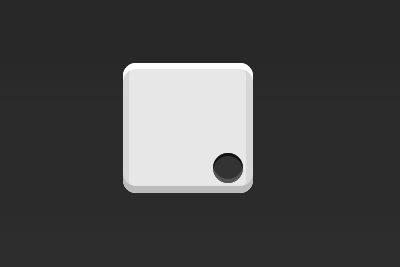
1.1 单项目
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,所以一行代码就够了。

|
|
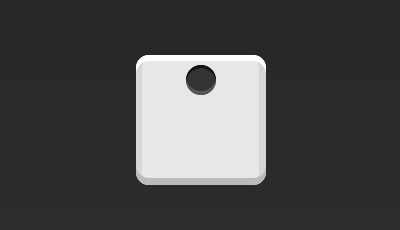
设置项目的对齐方式,就能实现居中对齐和右对齐。

|
|

|
|
设置交叉轴对齐方式,可以垂直移动主轴。

|
|

|
|

|
|

|
|
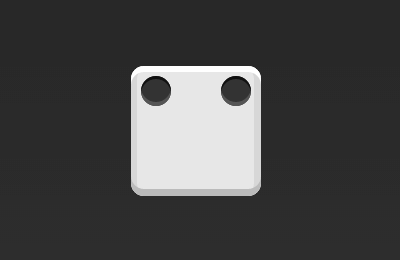
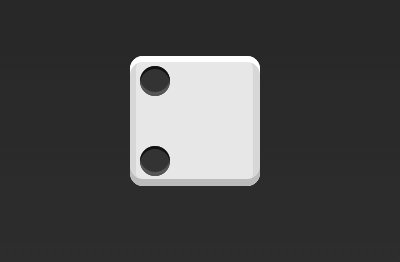
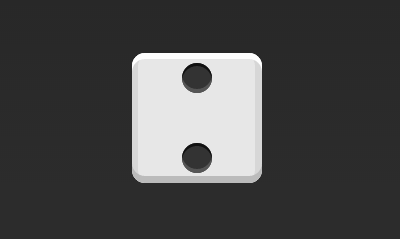
1.2 双项目

|
|

|
|

|
|

|
|

|
|

|
|
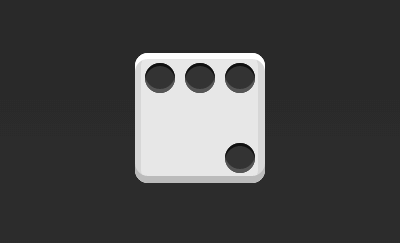
1.3 三项目

|
|
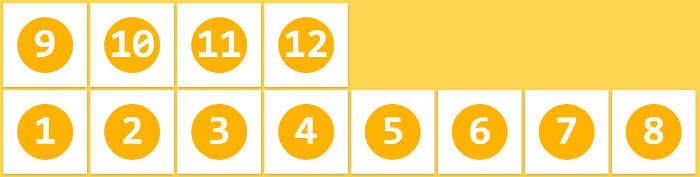
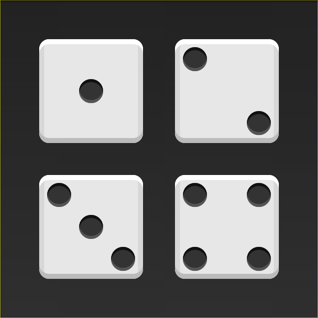
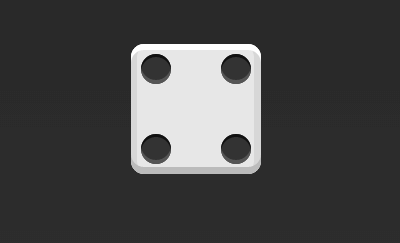
1.4 四项目

|
|

HTML代码如下。
|
|
CSS代码如下。
|
|
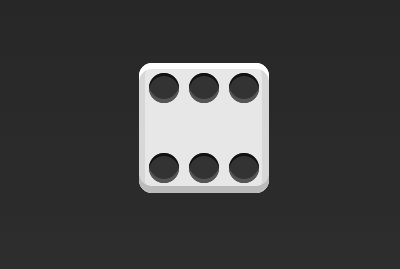
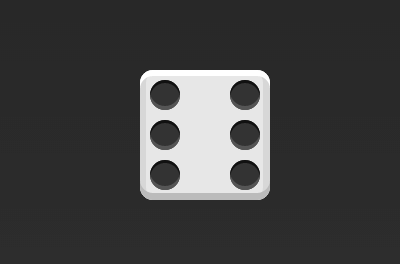
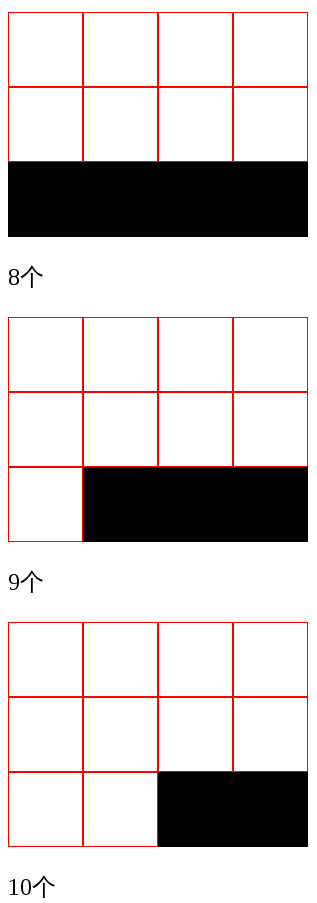
1.5 六项目

|
|

|
|

HTML代码如下。
|
|
CSS代码如下。
|
|
1.6 九项目

|
|
二、网格布局
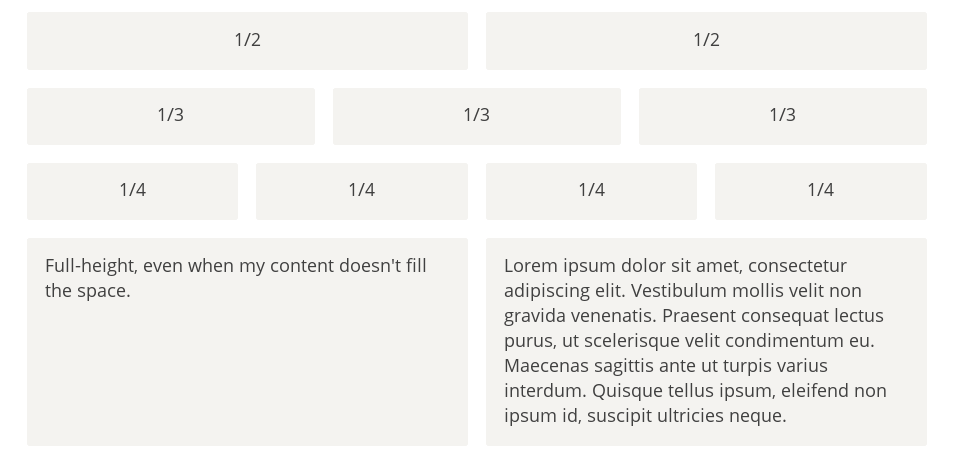
2.1 基本网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很像,但是需要设置项目的自动缩放。

HTML代码如下。
|
|
CSS代码如下。
|
|
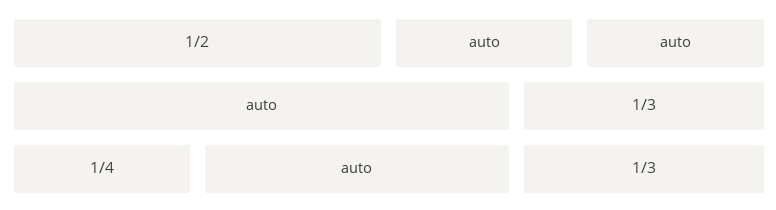
2.2 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

HTML代码如下。
|
|
|
|
三、圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

HTML代码如下。
|
|
CSS代码如下。
|
|
如果是小屏幕,躯干的三栏自动变为垂直叠加。
|
|
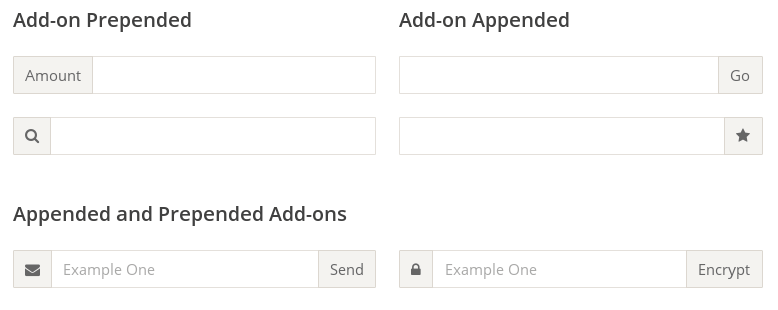
四、输入框的布局
我们常常需要在输入框的前方添加提示,后方添加按钮。

HTML代码如下。
|
|
CSS代码如下。
|
|
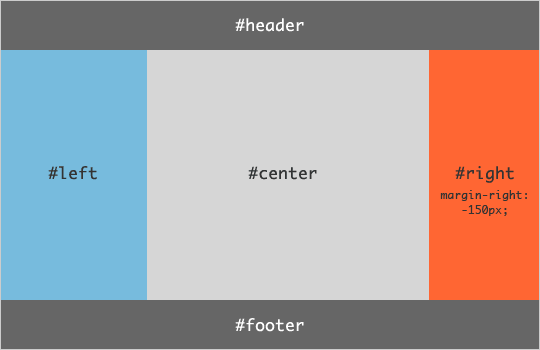
五、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。

HTML代码如下。
|
|
CSS代码如下。
|
|
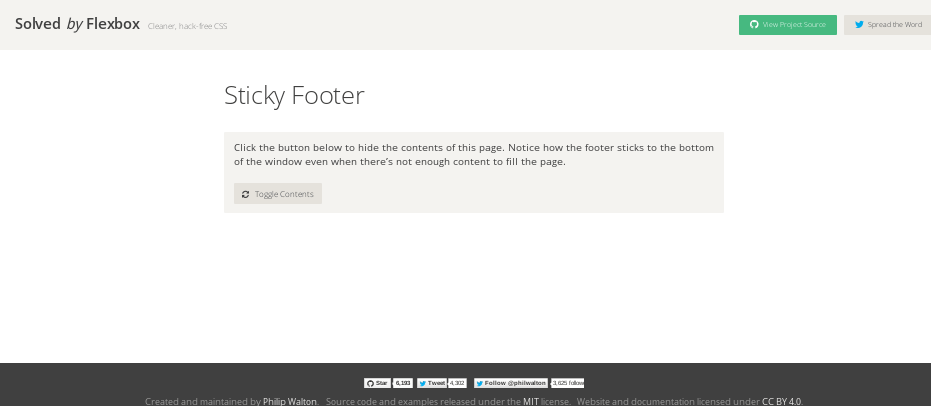
六、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

HTML代码如下。
|
|
CSS代码如下。
|
|
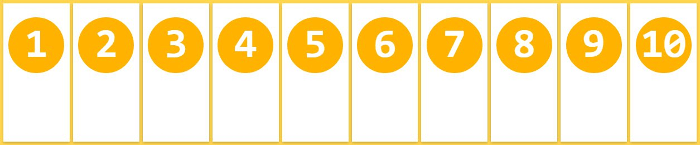
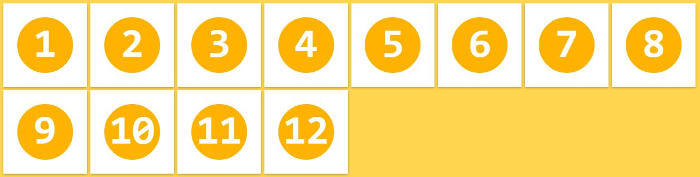
七,流式布局
每行的项目数固定,会自动分行。

CSS的写法。
|
|
弹性布局(Flexbox)逐渐流行,越来越多人使用,因为它写 CSS 布局真是太方便了。
三年前,我写过 Flexbox 的介绍(上,下),但是有些地方写得不清楚。今天,我看到一篇教程,才意识到一个最简单的表单,就可以解释 Flexbox,而且内容还很实用。
下面,你只需要10分钟,就可以学会简单的表单布局。
一、form 元素
表单使用<form>元素。
|
|
上面是一个空表单。根据 HTML 标准,它是一个块级元素,默认将占据全部宽度,但是高度为0,因为没有任何内容。
二、表单控件
现在,加入两个最常用的表单控件。
|
|
上面代码中,表单包含一个输入框(<input>)和一个按钮(<button>)。
根据标准,这两个控件都是行内块级元素(inline-block),也就是说,它们默认并排在一行上。

上图是浏览器对这个表单的默认渲染(颜色除外),可以看到,这两个控件之间有3像素~4像素的间隔,这是浏览器的内置样式指定的。
三、指定 Flexbox 布局
接着,指定表单使用 Flexbox 布局。
|
|

可以看到,两个控件之间的间隔消失了,因为弹性布局的项目(item)默认没有间隔。
四、flex-grow 属性
两个地方值得注意。
(1)两个控件元素的宽度没有发生变化,因为弹性布局默认不改变项目的宽度。
(2)弹性布局默认左对齐,所以两个控件会从行首开始排列。
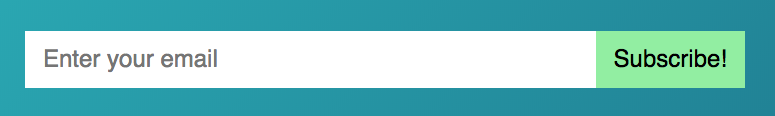
如果我们希望,输入框占据当前行的所有剩余宽度,只需要指定输入框的flex-grow属性为1。
|
|

上图中,按钮的宽度没变,但是输入框变宽了,等于当前行的宽度减去按钮的宽度。
flex-grow属性默认等于0,即使用本来的宽度,不拉伸。等于1时,就表示该项目宽度拉伸,占据当前行的所有剩余宽度。
五、align-self 属性和 align-items 属性
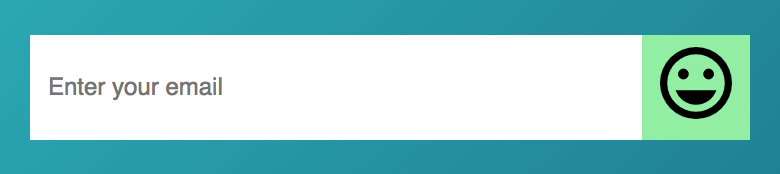
我们做一点改变,在按钮里面插入一张图片。
|
|
按钮插入图片后,它的高度变了,变得更高了。这时,就发生了一件很奇妙的事情。

上图中,按钮变高了,输入框也自动变得一样高了!
前面说过,弹性布局默认不改变项目的宽度,但是它默认改变项目的高度。如果项目没有显式指定高度,就将占据容器的所有高度。 本例中,按钮变高了,导致表单元素也变高了,使得输入框的高度自动拉伸了。
align-self属性可以改变这种行为。
|
|

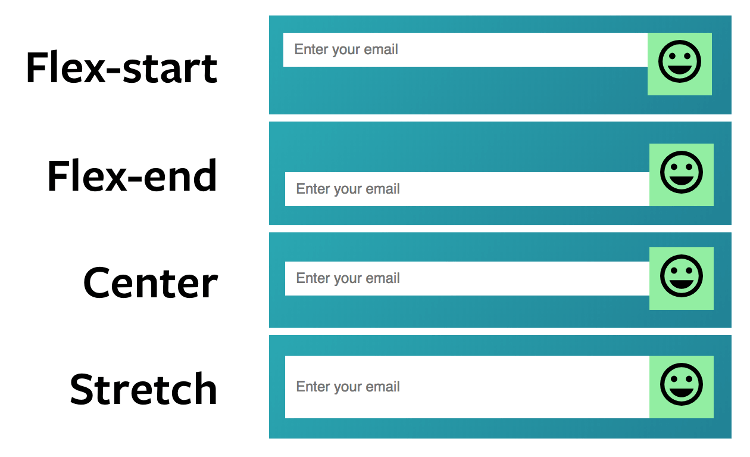
align-self属性可以取四个值。
flex-start:顶边对齐,高度不拉伸
flex-end:底边对齐,高度不拉伸
center:居中,高度不拉伸
stretch:默认值,高度自动拉伸
如果项目很多,一个个地设置align-self属性就很麻烦。这时,可以在容器元素(本例为表单)设置align-items属性,它的值被所有子项目的align-self属性继承。
|
|
上面代码中,<form>元素设置了align-items以后,就不用在控件上设置align-self,除非希望两者的值不一样。